Als het gaat om het beheersen van WordPress, werkt de Elementor-paginabuilder als een tierelier. Dit gratis
Kun je met Elementor een winkelwagen toevoegen aan WordPress? Reken maar dat je dat kunt! De 51╩ËãÁ
Wat is Elementor?
Net zoals WordPress voor velen de sitebuilder bij uitstek is, die de drijvende kracht is . Elementor is de meest gebruikte paginabuilder voor WordPress en wordt in meer dan 30 jaar gebruikt en .
Dit is wat de Elementor-paginabuilder zo populair maakt onder WordPress-gebruikers:
- Het is snel en gemakkelijk te gebruiken: Met een
drag-and-drop editor, geen codeervaardigheden of hulp van ontwikkelaars vereist. - Het cre├½ert prachtige pagina's: Dankzij verschillende widgets en een rijke sjabloonbibliotheek kunt u dat ÔÇ£designerÔÇØ-gevoel aan uw website toevoegen zonder een ontwerper in te huren.
- Het is handig: bekijk wijzigingen op uw pagina in realtime. U hoeft niet te schakelen tussen de editor en de voorbeeldmodus. Het werkt ook met of zonder Gutenberg-editor (dat kan bouw uw 51╩ËãÁ-winkel in Gutenberg te).

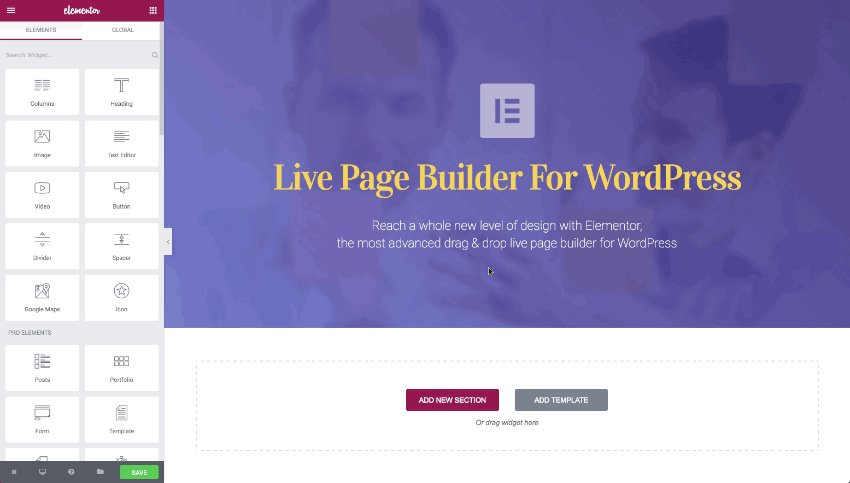
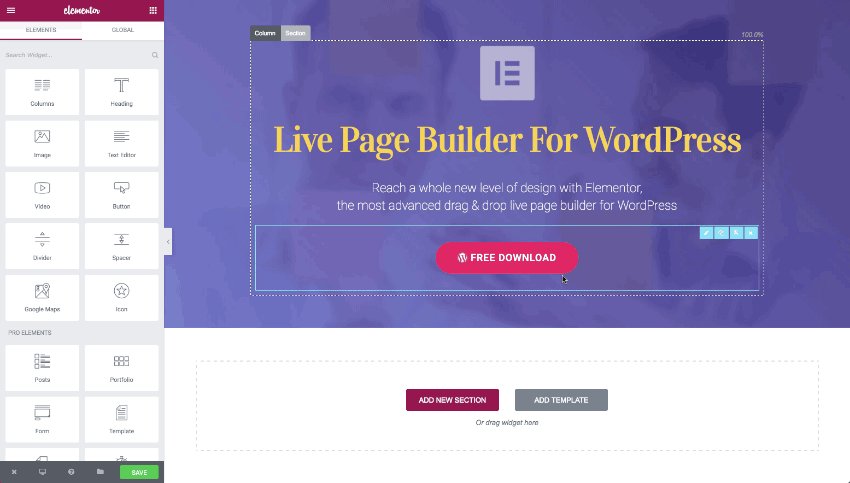
Je kunt in een handomdraai elementen overal op de pagina toevoegen
Kun je Elementor gratis gebruiken? Ja, dit is vooral belangrijk voor een beginner die binnen een beperkt budget wil blijven. Wat heb je nog meer nodig! Tenzij de functionaliteit van uw 51╩ËãÁ-winkel binnen handbereik was toen u Elementor gebruikte. Nou, wens ingewilligd.
Nu is compatibel met de Elementor-paginabuilder, u kunt met ├®├®n klik online winkelfunctionaliteit aan uw site toevoegen.
U kunt direct een online winkel of een ÔÇÿKoop nuÔÇÖ-knop toevoegen wanneer u uw website maakt met Elementor ÔÇô net zo moeiteloos als elk ander element van uw pagina.

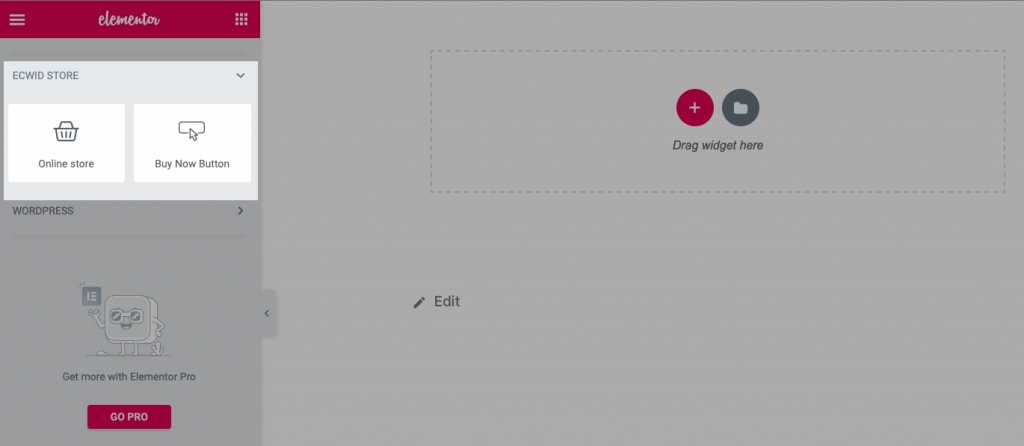
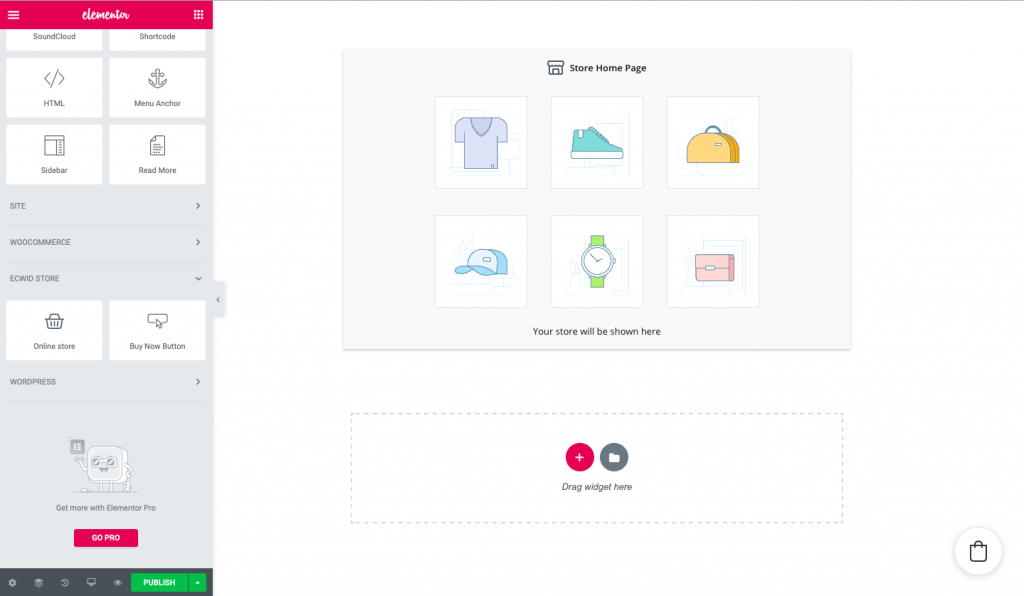
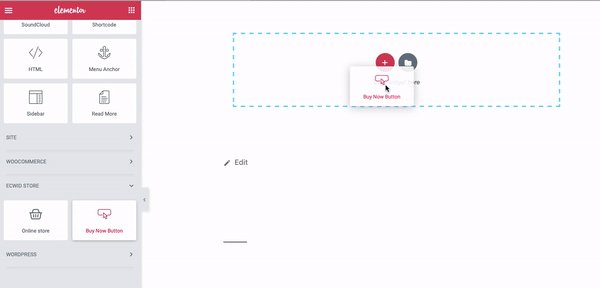
U kunt 51╩ËãÁ-widgets vinden in het linkergedeelte van de Elementor-editor
Niet alles
51╩ËãÁ-widgets voor Elementor
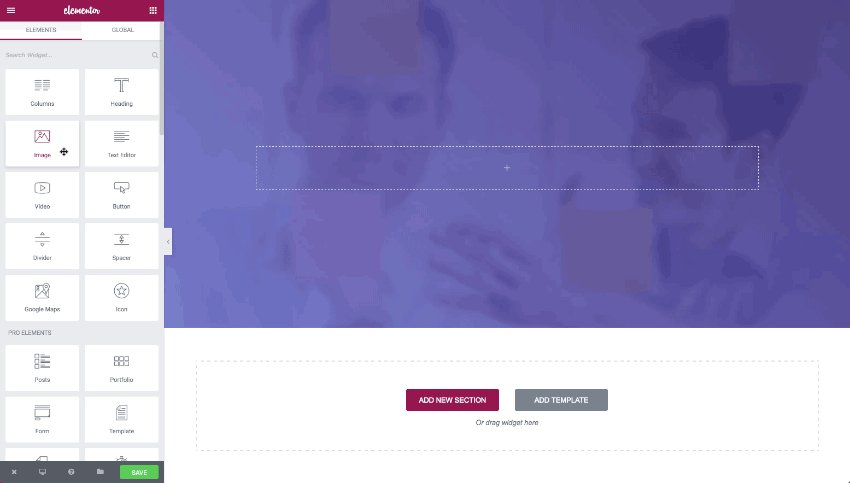
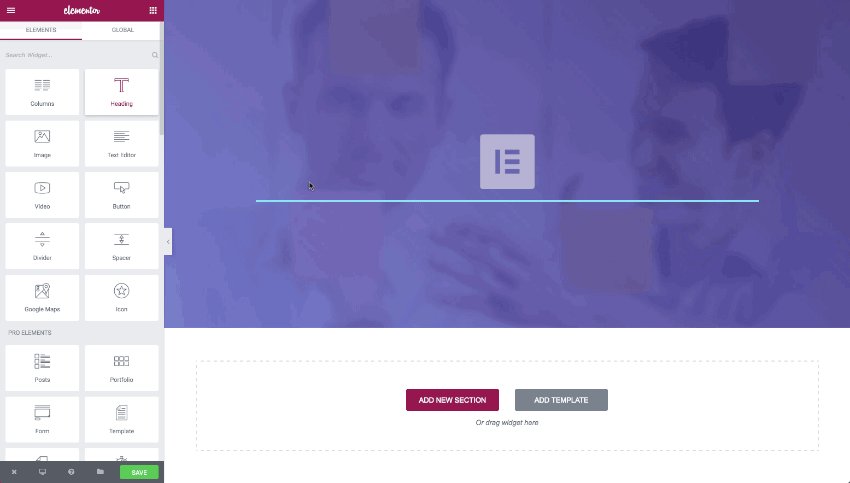
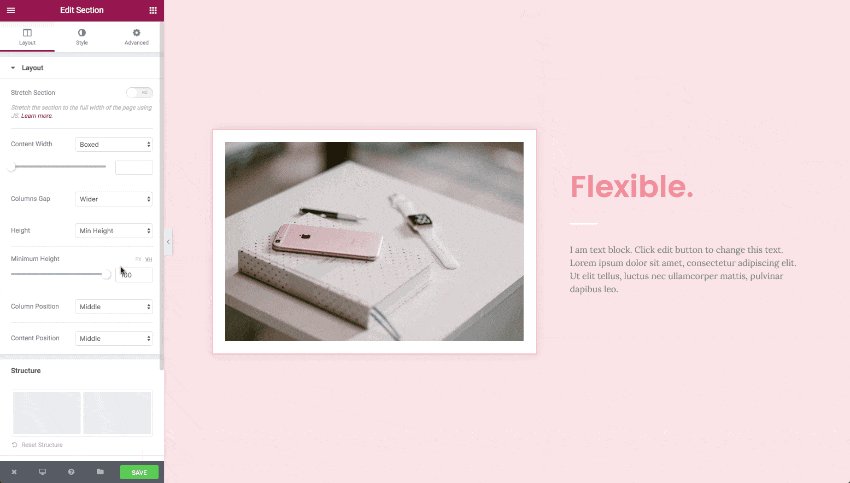
Wanneer je een pagina in Elementor bewerkt, zie je twee secties op het scherm. Aan de linkerkant bevindt zich het bewerkingsvenster en aan de rechterkant kunt u zien hoe uw pagina eruit ziet.

Om elementen zoals tekst, afbeeldingen of knoppen aan de pagina toe te voegen, gebruikt u speciale inhoudsblokken: widgets.
Je kunt widgets toevoegen met een simpele
Wanneer u de 51╩ËãÁ
De online winkelwidget Hiermee kunt u de hele winkel op een pagina weergeven:

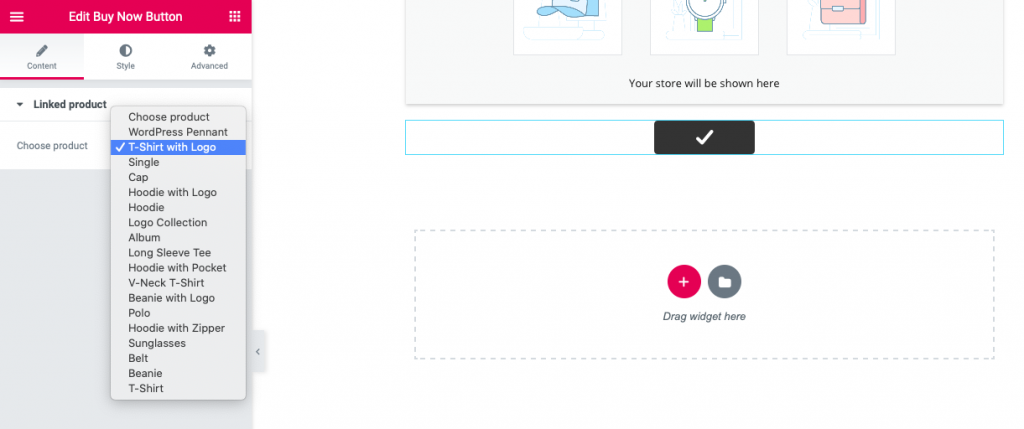
De Koop nu-knop-widget Hiermee kunt u ÔÇÿKoop nuÔÇÖ-knoppen aan paginaÔÇÖs toevoegen. Met die knop kunt u kiezen welk product u wilt toevoegen:

U kunt de 'Koop nu'-knoppen gebruiken om afzonderlijke producten toe te voegen aan landingspagina's, uw blog, de zijbalk of zelfs aan de fout-404-pagina.
Meer informatie: 7 manieren om te verkopen met de ÔÇ£Koop nuÔÇØ-knop van 51╩ËãÁ
Hoe maak ik een E-Commerce Website met Elementor?
Zie nu uit de eerste hand hoe 51╩ËãÁ
Voordat u begint met het bouwen van een
- installeren
- installeren voor WordPress.
Om een ÔÇïÔÇïonline winkel of een knop Nu kopen aan de pagina toe te voegen:
- Open de Elementor-editor in uw WordPress-beheerder en zoek daar de sectie ÔÇ£51╩ËãÁ StoreÔÇØ.
- Sleep de widget die u wilt gebruiken en zet deze daar neer:

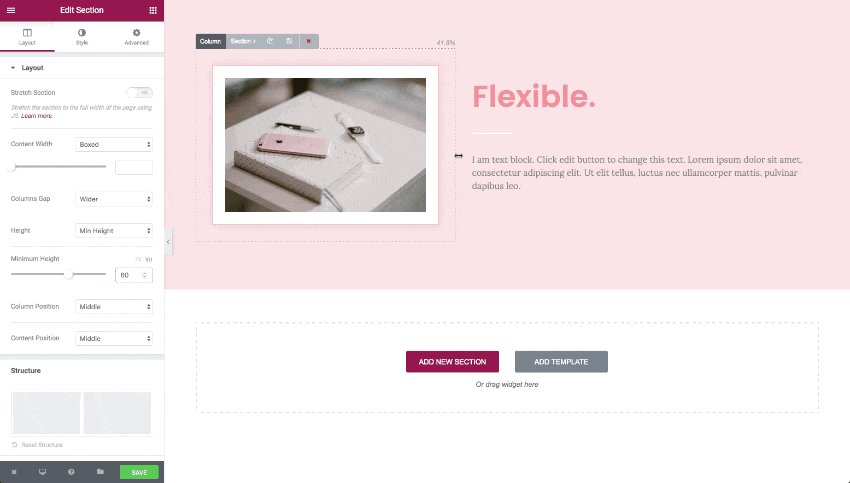
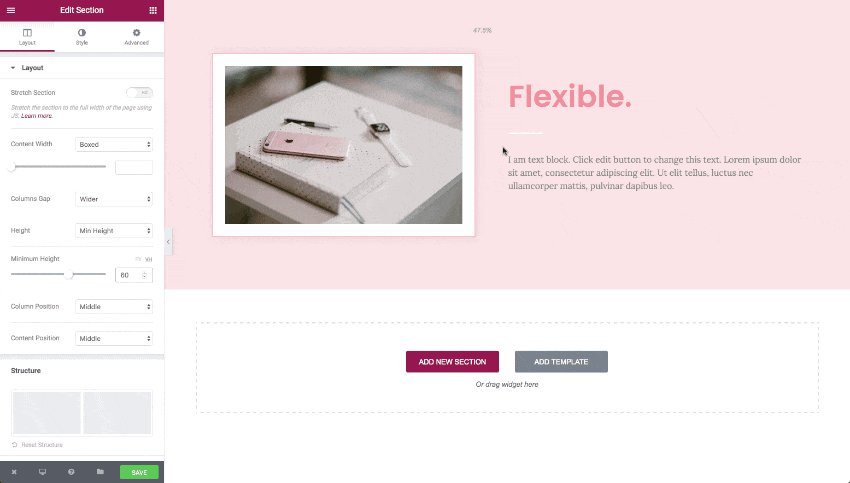
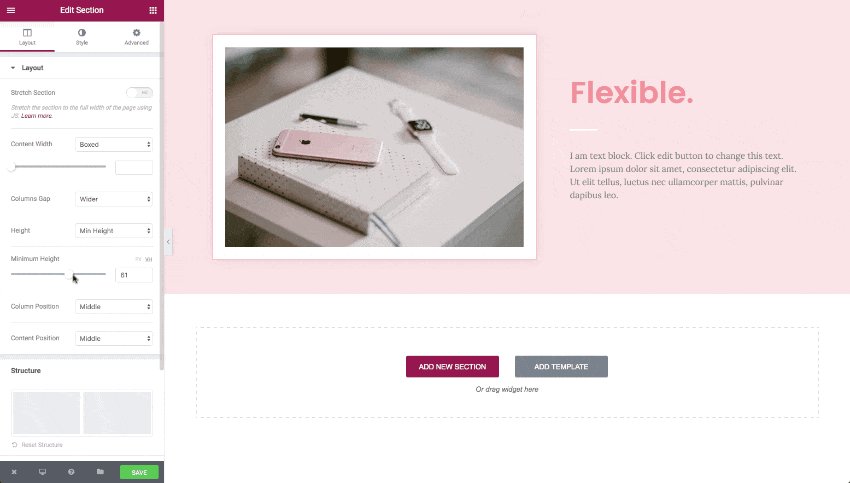
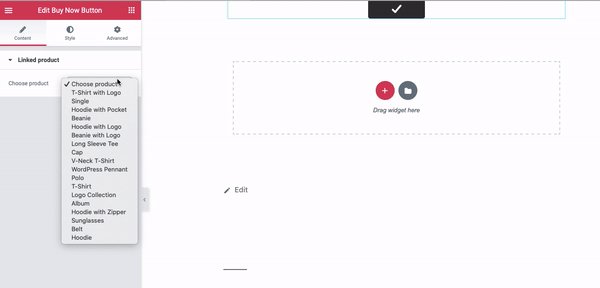
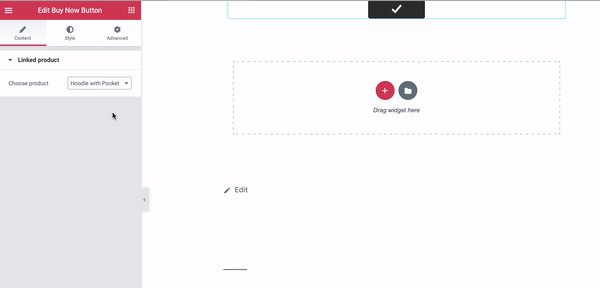
- Om de inhoud en het uiterlijk van uw winkel of een Koop nu-knop te bewerken, klikt u erop in het rechtergedeelte van het scherm en vindt u 'Online winkel bewerken' en 'Bewerk nu-knop' aan de linkerkant.

Op het tabblad Inhoud kunt u een categorie of een product kiezen dat u op de pagina wilt weergeven.
Op het tabblad Stijl kunt u het uiterlijk van uw knop Nu kopen wijzigen. (Wat betreft het uiterlijk van uw winkel, u kunt dit aanpassen in de pagina in uw 51╩ËãÁ-configuratiescherm.)
Wat het tabblad Geavanceerd betreft, kunt u verschillende effecten toepassen, het achtergrondtype wijzigen, de positionering wijzigen en andere geavanceerde kenmerken.
- Klik op Voorbeeld van wijzigingen bekijken om te zien hoe uw winkelpui of een knop Nu kopen eruit ziet. Klik op Publiceren of Bijwerken om de wijzigingen op te slaan.
Dat is het! Probeer toe te voegen
Maak een E-Commerce Website met Elementor vandaag
Met de 51╩ËãÁ
Heb je al geprobeerd pagina's te bouwen met Elementor?







